Mục lục
Trong thời đại số hóa, việc xây dựng giao diện web đẹp mắt và hiệu quả đã trở thành một phần quan trọng trong việc tạo dựng thương hiệu và tương tác với khách hàng trực tuyến.
Trong bài viết này, chúng ta sẽ cùng khám phá khía cạnh khó khăn khi xây dựng giao diện web bằng hai nền tảng quan trọng: HTML và CSS.

1. HTML và CSS là gì?
1.1. Khái niệm HTML
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu được sử dụng để xây dựng cấu trúc và định dạng nội dung trên trang web. Nó cung cấp khả năng tạo liên kết, thẻ hình ảnh, và định nghĩa kiểu dáng cho các phần tử trên trang.
1.2. Khái niệm CSS
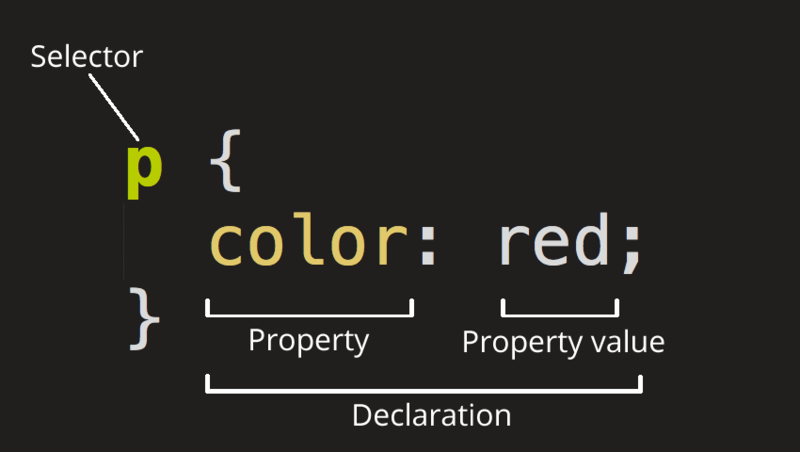
CSS (Cascading Style Sheets) là một ngôn ngữ để điều chỉnh và tùy chỉnh kiểu dáng của các phần tử HTML. Nó cho phép bạn điều chỉnh màu sắc, font chữ, khoảng cách và hình dáng của các phần tử, tạo nên giao diện web đẹp và thân thiện với người dùng.
1.3. Ứng dụng của HTML và CSS trong đời sống
HTML và CSS không chỉ được sử dụng trong việc xây dựng trang web, mà còn áp dụng rộng rãi trong việc tạo ra các ứng dụng di động, email marketing, và thậm chí là tạo nội dung cho các ứng dụng đa phương tiện.
1.4. HTML và CSS là 2 nền tảng phổ biến giúp lập trình viên thiết kế xây dựng giao diện web
Với sự kết hợp giữa HTML và CSS, lập trình viên có khả năng tạo ra những giao diện web đẹp mắt, dễ sử dụng và tương thích trên nhiều thiết bị khác nhau.

2. Xây dựng giao diện web bằng HTML
- Tạo đầu trang web: Bắt đầu với khai báo cơ bản của trang, sử dụng thẻ
<head>để đặt tiêu đề, thẻ<meta>để mô tả, và các thẻ liên kết đến tệp CSS.

- Tạo menu của trang web: Sử dụng danh sách (
<ul>,<ol>) và các thẻ liên kết (<a>) để tạo menu điều hướng cho trang web.

- Tạo nội dung của trang web: Sử dụng các thẻ như
<div>,<p>,<h1>đến<h6>để xây dựng cấu trúc nội dung chính của trang.

- Tạo chân trang của web: Sử dụng thẻ
<footer>để định dạng và thêm nội dung vào phần cuối trang web.

3. Sử dụng CSS để thiết kế giao diện web
CSS cho phép bạn tùy chỉnh kiểu dáng của các phần tử HTML. Bằng cách chọn các phần tử và áp dụng các quy tắc CSS như màu sắc, font chữ, độ rộng và chiều cao, bạn có thể tạo ra giao diện web theo ý muốn.

4. Dịch vụ thiết kế website ABCwebsite
Với sự phổ biến của HTML và CSS trong việc xây dựng giao diện web, dịch vụ thiết kế website ABCwebsite đã tận dụng tối đa những khả năng của hai nền tảng này để tạo ra những trang web độc đáo, chuyên nghiệp và hấp dẫn. Đội ngũ chuyên gia tại ABCwebsite cam kết mang đến cho khách hàng những trải nghiệm trực tuyến tốt nhất thông qua việc tối ưu hóa giao diện web bằng HTML và CSS.
Liên hệ ngay:
- Số điện thoại: 090 409 2337 – 090 192 1195
- Facebook: https://www.facebook.com/abcwebsite.com.vn
Việc xây dựng giao diện web bằng HTML và CSS không chỉ đòi hỏi kiến thức và kỹ năng, mà còn mang lại những thách thức đầy thú vị trong việc tạo ra những trang web đẹp và hiệu quả. Với sự phổ biến của hai nền tảng này, bạn có thể tạo ra những giao diện web độc đáo và thú vị để tương tác với khách hàng trực tuyến.
