Mục lục
Cách phối màu website là một yếu tố rất quan trọng để trang web trở nên chuyên nghiệp và thu hút người dùng. Bạn có thể tạo ra những trang web đẹp mắt và hiệu quả với chỉ vài cách phối màu khác nhau.
Trong bài viết này, chúng tôi sẽ giới thiệu đến bạn 6 cách phối màu website để biến giao diện trang web của bạn trở nên chuyên nghiệp hơn.

1. Phối màu website đơn sắc – Monochromatic:
Phối màu đơn sắc là cách phối màu bằng cách sử dụng các gam màu khác nhau của cùng một màu sắc. Ví dụ, nếu bạn chọn màu xanh lam, bạn có thể sử dụng các gam màu như xanh lam nhạt, xanh lam đậm, hoặc xanh lá cây để tạo ra sự khác biệt giữa các vùng khác nhau trên trang web của bạn.

2. Phối màu bổ sung trực tiếp – Complementary:
Phối màu bổ sung trực tiếp là cách phối màu bằng cách sử dụng hai màu trái ngược nhau trên bánh màu. Ví dụ, bạn có thể sử dụng màu xanh lá cây và màu đỏ để tạo ra sự tương phản trên trang web của bạn.

3. Phối màu tương đồng – Analogous:
Phối màu tương đồng là cách phối màu bằng cách sử dụng các màu gần nhau trên bánh màu. Ví dụ, bạn có thể sử dụng màu xanh lá cây, màu vàng nhạt và màu cam để tạo ra sự khác biệt trên trang web của bạn.

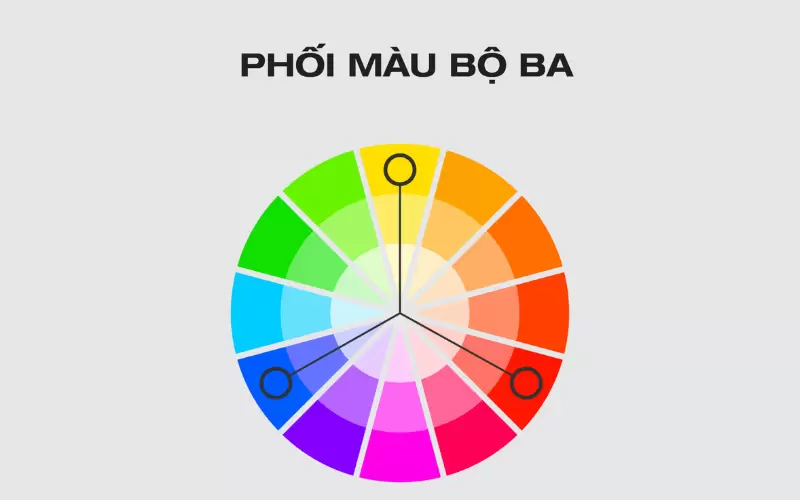
4. Phối màu website theo bộ ba – Triadic:
Phối màu theo bộ ba là cách phối màu bằng cách sử dụng ba màu cách đều nhau trên bánh màu. Ví dụ, bạn có thể sử dụng màu xanh lá cây, màu tím và màu cam để tạo ra sự tương phản trên trang web của bạn.

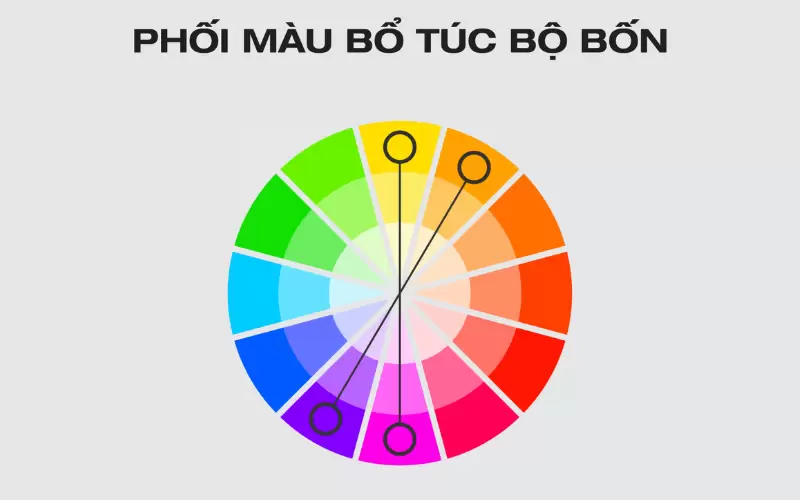
5. Phối màu website theo bộ bốn – Rectangular Tetradic:
Phối màu theo bộ bốn là cách phối màu bằng cách sử dụng bốn màu tạo thành hình chữ nhật trên bánh màu . Ví dụ, bạn có thể sử dụng màu xanh lá cây, màu vàng, màu đỏ và màu tím để tạo ra sự khác biệt trên trang web của bạn.

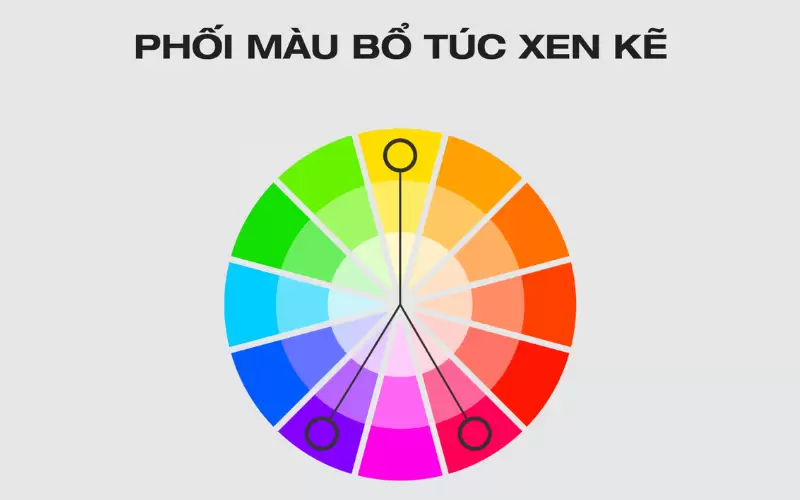
6. Phối màu bổ sung xen kẽ – Split Complementary:
Phối màu bổ sung xen kẽ là cách phối màu bằng cách sử dụng một màu cùng với hai màu trực tiếp bên cạnh màu đó trên bánh màu. Ví dụ, bạn có thể sử dụng màu xanh lá cây, màu đỏ và màu cam để tạo ra sự tương phản trên trang web của bạn.

Để áp dụng các cách phối màu này vào giao diện trang web của bạn, bạn có thể sử dụng các công cụ phối màu trực tuyến như Adobe Color hoặc Canva để tìm các màu phù hợp với trang web của bạn. Bạn cũng nên cân nhắc sử dụng các màu đồng nhất và tương phản để đảm bảo sự dễ nhìn cho khách hàng của bạn.
Kết luận, phối màu là một yếu tố quan trọng để tạo ra giao diện trang web chuyên nghiệp và thu hút khách hàng. Sử dụng 6 cách phối màu này sẽ giúp bạn tạo ra các giao diện đẹp mắt và tạo sự khác biệt cho trang web của bạn. Hãy thử áp dụng các cách phối màu này và cải thiện giao diện trang web của bạn ngay hôm nay!
Dịch vụ thiết kế website của ABCwebsite.com.vn – giải pháp hoàn hảo cho doanh nghiệp
Nếu bạn đang tìm kiếm một đối tác tin cậy để giúp thiết kế website cho doanh nghiệp của mình, ABCwebsite là một lựa chọn tuyệt vời. Với kinh nghiệm nhiều năm trong lĩnh vực thiết kế website chuyên nghiệp, chúng tôi cam kết đem đến cho khách hàng của mình các giải pháp tối ưu và hiệu quả nhất.
Chúng tôi không chỉ tập trung vào việc thiết kế giao diện đẹp mắt mà còn đảm bảo tính thẩm mỹ và chức năng của trang web để tạo trải nghiệm người dùng tốt nhất. Với đội ngũ chuyên gia giàu kinh nghiệm và nhiệt tình, ABCwebsite sẽ là đối tác tin cậy để giúp doanh nghiệp của bạn tạo dựng một thương hiệu mạnh mẽ trên môi trường kinh doanh trực tuyến.
Hãy liên hệ với chúng tôi ngay hôm nay để bắt đầu xây dựng một trang web chuyên nghiệp và hiệu quả cho doanh nghiệp của bạn!
- Số điện thoại: 090 409 2337 – 090 192 1195
- Facebook: https://www.facebook.com/abcwebsite.com.vn
